 티스토리 사이트 만들기 - 서울IR네트워크
티스토리 사이트 만들기 - 서울IR네트워크
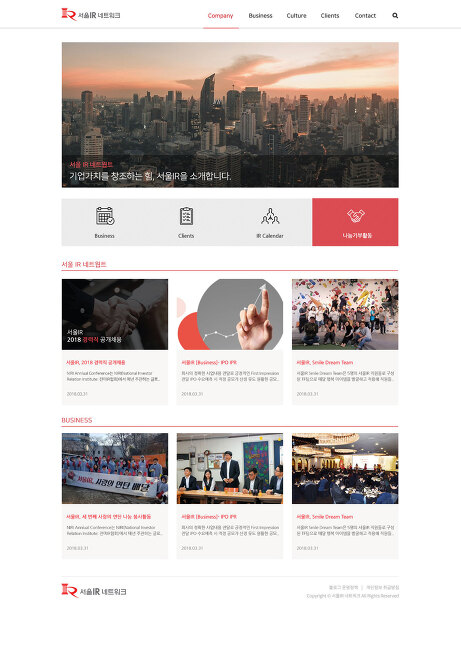
티스토리로 만든 서울IR네트워크 블로그입니다. 최대한 심플하게 작업된 사이트이며, 콘텐츠 내용을 알차게 보일 수 있도록 꾸민 블로그 사이트입니다. 콘텐츠는 간단하게 6개 정도만 보이도록 설정하였고요. 반응형으로 제작된 티스토리형 블로그 사이트입니다 아래의 버튼을 클릭하면 현재 운영하고 있는 서울IR네트워크 블로그를 볼 수 있습니다. 사이트 바로가기 이 사이트는 주문 제작에 의해서 제작이 되었으며, 기획안을 주시면 디자인 작업 > 디자인 수정 및 확정 > 코딩 작업 > 최종 수정 및 확정 작업을 통해 완성됩니다. 보통 디자인 1주, 코딩 1주, 수정 1주 정도 작업 시간이 소요됩니다. 자세한 문의는 카톡 webstupids로 추가후 문의주셔도 되구요~ 오른쪽에 메세지 아이콘을 클릭해서 물어보셔도 됩니다.^^
 티스토리 꾸미기 - SNS 공유 버튼 만들기
티스토리 꾸미기 - SNS 공유 버튼 만들기
티스토리 블로그에 SNS 공유버튼 만들기 이 기능은 티스토리에서도 자체적으로 지원을 하고 있지만 디자인과 종류가 제한적이기 때문에 따로 공유버튼을 만들어 보았습니다. 사용하는 방법은 너무 간단하기 때문에 원하는 위치에 원하는 곳에 소스만 붙여 넣으면 인증 절차 없이 바로 사용 할 수 있습니다. 네이버 블러그 공유하기 /* 네이버 블러그 공유하기 */ 네이버 블러그 페이스북 공유하기 /* 페이스북 공유하기 */ 페이스북 트위터 공유하기 /* 트위트 공유하기 */ 트위트 구글플러스 공유하기 /* 구글플러스 공유하기 */ 카카오스토리 공유하기 /* 카카오스토리 공유하기 */ 카카오스토리 바로 아래 보이시죠~~ 적용한 화면 입니다. 이미지로 따로 첨부하여 올리겠습니다. 저 처럼 쓰고 싶은 분들은 아래에 종합 소..
 티스토리 사이트 만들기 - 선데이토즈
티스토리 사이트 만들기 - 선데이토즈
티스토리로 만든 선데이토즈 블로그입니다. 왼쪽과 오른쪽으로 분리한 2단 구조이면 콘텐츠 내용은 9개로만 제한을 했습니다. 사이드 쪽은 메뉴로 간단하게 정리하였으며, 반응형에 맞쳐 제작되었습니다. 아래의 버튼을 클릭하면 현재 운영하고 있는 선데이토즈 블로그를 볼 수 있습니다. 사이트 바로가기 이 사이트는 주문 제작에 의해서 제작이 되었으며, 기획안을 주시면 디자인 작업 > 디자인 수정 및 확정 > 코딩 작업 > 최종 수정 및 확정 작업을 통해 완성됩니다. 보통 디자인 1주, 코딩 1주, 수정 1주 정도 작업 시간이 소요됩니다. 자세한 문의는 카톡 webstupids로 추가후 문의주셔도 되구요~ 오른쪽에 메세지 아이콘을 클릭해서 물어보셔도 됩니다.^^
 티스토리로 사이트 만들기 - 리치앤리더스
티스토리로 사이트 만들기 - 리치앤리더스
티스토리로 만든 리치앤리더스 사이트입니다.심플함과 간단한 카테고리를 중점으로 만든 블로그 사이트입니다. 로고랑 어울리는 색상을 중심으로 만들어져 있으면 반응형을 지원하는 사이트입니다. 아래의 버튼을 클릭하면 현재 운영하고 있는 리치앤리더스 블로그를 볼 수 있습니다. 사이트 바로가기 이 사이트는 주문 제작에 의해서 제작이 되었으며, 기획안을 주시면 디자인 작업 > 디자인 수정 및 확정 > 코딩 작업 > 최종 수정 및 확정 작업을 통해 완성됩니다. 보통 디자인 1주, 코딩 1주, 수정 1주 정도 작업 시간이 소요됩니다. 자세한 문의는 카톡 webstupids로 추가후 문의주셔도 되구요~ 오른쪽에 메세지 아이콘을 클릭해서 물어보셔도 됩니다.^^
 티스토리로 사이트 만들기 - 발품팔이소년
티스토리로 사이트 만들기 - 발품팔이소년
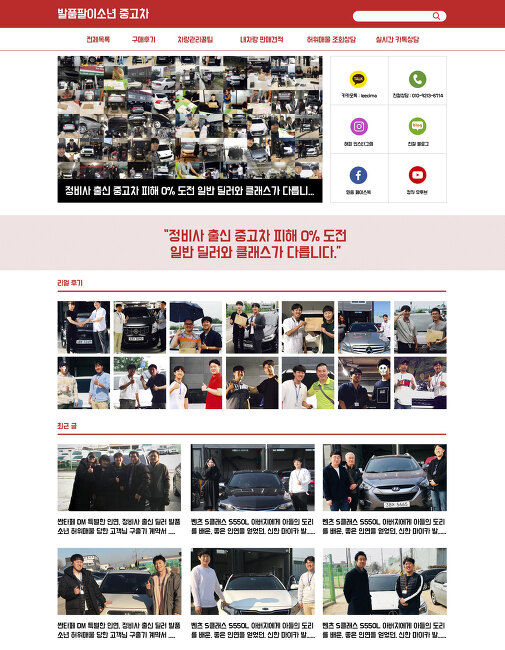
안녕하세요! 티스토리를 통해 만든 중고차 사이트입니다. SNS와 구매 후기를 집중적으로 소개한 블로그형 마케팅 사이트입니다. 기본 컨셉은 빨간색이지만 실제 사이트는 파란색으로 제작이 되어 있으며, 반응형까지 제작되었습니다. 아래의 버튼을 클릭하면 현재 운영하고 있는 발품팔이소년 블로그를 볼 수 있습니다. 사이트 바로가기 이 사이트는 주문 제작에 의해서 제작이 되었으며, 기획안을 주시면 디자인 작업 > 디자인 수정 및 확정 > 코딩 작업 > 최종 수정 및 확정 작업을 통해 완성됩니다. 보통 디자인 1주, 코딩 1주, 수정 1주 정도 작업 시간이 소요됩니다. 자세한 문의는 카톡 webstupids로 추가후 문의주셔도 되구요~ 오른쪽에 메세지 아이콘을 클릭해서 물어보셔도 됩니다.^^
 13. 티스토리 사이트 만들기 - 반응형 - cont
13. 티스토리 사이트 만들기 - 반응형 - cont
CSS에서 수정 된 곳 /* mediaquery */ @media (max-width:1110px){ .container {width: 100%;} .header .nav {display:none;} .header h1 {float: none; text-align:center; padding-top: 11px; font-size: 26px;} .m_nav {display:block; } /* #tt-body-index */ #tt-body-index .cont_skin {margin-top:0;} #tt-body-index #intro {display:none;} #tt-body-index #cMain {width: 100%;} #tt-body-index .article_skin .list_content..
 12. 티스토리 사이트 만들기 - 반응형 - nav
12. 티스토리 사이트 만들기 - 반응형 - nav
HTML에서 수정 된 곳 CSS에서 수정 된 곳 /* m_nav */ .m_nav { display:none; position: absolute; right:20px; top:20px; width: 30px; height: 30px; z-index: 1000; cursor:pointer; } .m_nav .icon {} .m_nav .icon .bar {width: 30px; height: 2px; margin: 3px 0; background:#000;} .m_nav .icon .bar.one {} .m_nav .icon .bar.two {} .m_nav .icon .bar.three {}
 11. 티스토리 사이트 만들기 - 각 페이지 정리
11. 티스토리 사이트 만들기 - 각 페이지 정리
CSS에서 수정 된 곳 #intro {display:none;} .what {display:none;} .cate {display:none;} .guest {display:none;} /* 메인 페이지 */ #tt-body-index {} #tt-body-index #intro {display:block;} #tt-body-index .what {display:block;} #tt-body-index .cate {display:block;} #tt-body-index .guest {display:block;} /* 카테고리 페이지 */ #tt-body-category {} /* 상세 페이지 */ #tt-body-page {} /* 방명록 페이지 */ #tt-body-guestbook {} /* 서치 페이..
 티스토리 꾸미기 - 인스타그램 연동하기
티스토리 꾸미기 - 인스타그램 연동하기
티스토리 블로그에 인스타그램 연동하기 이 기능은 블로그에 인스타그램 이미지를 가져와서 연동시키는 방법입니다. 인스타그램을 연동하는 방법은 검색을 해보면 매우 다양합니다. 인스타그램 API 키를 받아 가져오는 방법부터 위젯을 가지고 오는 방법까지 다양한데요. 저는 이런 기능을 쉽게 구현해주는 사이트를 통해 설치해보도록 하겠습니다. 이것 역시 너무 쉽게 때문에 누구나 따라 할 수 있지만 내 블로그 어느 위치에 적당한 크기로 가져오기 위해서는 약간의 코드 수정 능력이 필요합니다. 그래도 한번 따라해보시면 어느 정도 수정이 가능하고 내가 원하는 스타일로 작업이 가능할 것입니다. 이 기능은 이 사이트에서 제공하고 있는 위젯을 그대로 이용하시면 됩니다. 사이트 바로가기 인스타그램의 이미지를 다양한 방식으로 가져올 ..
 티스토리 꾸미기 - 채팅 창 만들기
티스토리 꾸미기 - 채팅 창 만들기
티스토리 블로그에 채팅창 만들기 이 기능은 쇼핑몰을 운영하고 있거나 상품을 판매하는 사이트에 정말 유용하게 쓸 수 있는 기능입니다. 저도 오른쪽 하단에 메세지 창을 설치하였습니다. 아직 사용한 지 몇 시간 밖에 안되서 그 효율성에 대해서는 정확히 말 할 수 없지만, 개인적으로 매우 좋은 시스템 같습니다. 이 기능을 실제로 개발을 한다고 하면 어마어마한 시간과 돈이 들어 갈 것입니다. 저희는 간단하게 회원가입을 하여, 우리가 사용하고 있는 블로그에 설치해보도록 하겠습니다. 이 기능은 블로그 뿐만 아니라 쇼핑몰이나 홈페이지에 사용하여도 무관합니다. 사이트 바로가기 고객과 팀을 위한 채팅 기능으로서 여러가지 기능을 제공합니다. 서비스, 분석, 이메일, 앱, 마케팅등 활용성이 다양하고 여러가지 플랫폼을 지원합니..
 티스토리 기업 사이트 만들기 - LG 히다찌 블로그
티스토리 기업 사이트 만들기 - LG 히다찌 블로그
티스토리를 통해 만든 기업형 블로그입니다. 안녕하세요!. 기업 사이트 블로그를 제작한 LG 히다찌 블러그 사이트입니다. 기업 사이트 스타일에 맞게 구성된 블로그 사이트입니다. 상단에 이미지 슬라이드와 스크롤을 내리면 따라다닌 퀵메뉴로 구성된 메인페이지입니다. 메인 하단은 페이스북 위젯과 트위터 위젯을 연동하여 정보를 더 알차게 표현하였습니다. 핵심적인 분은 아이콘을 표시하여 한번에 갈 수 있도록 링크를 설정해 두었습니다. 카테고리 페이지는 2단 구조로 구성하였으며, 최근 글 목록과 메인에 있던 트위터와 페이스북 위젯을 오도록 사이트 메뉴를 설정하였습니다. 상세 페이지 역시 2단 구조이며 내용 구성을 카테고리 페이와 동일합니다. 글 상단과 하단에는 공유하기 버튼을 추가하였습니다. 메인 페이지를 모바일로 봤..
 10. 티스토리 사이트 만들기 - footer
10. 티스토리 사이트 만들기 - footer
HTML에서 수정 된 곳 what We Do The World Bank Group works in every major area of development. We provide a wide array of financial products and technical assistance, and we help countries share and apply innovative knowledge and solutions to the challenges they face. Three priorities guide our work with countries to end poverty View Our Work Next Contant US Tistory Blog Branding through experience bui..
 09. 티스토리 사이트 만들기 - Cate2
09. 티스토리 사이트 만들기 - Cate2
CSS에서 수정 된 곳 /* cate */ .cate {} .cate .tt_category {} .cate .tt_category .link_tit {display: none} /* 분류 전체 보기 */ .cate .tt_category .category_list {overflow: hidden;} .cate .tt_category .category_list li { position:relative; float: left; width: 25%; height: 500px; background:#ccc; cursor:pointer; } .cate .tt_category .category_list li:before { content:''; width: 100%; height: 100%; background:..
 08. 티스토리 사이트 만들기 - Cate1
08. 티스토리 사이트 만들기 - Cate1
이미지 다운로드 HTML에서 수정 된 곳 what We Do The World Bank Group works in every major area of development. We provide a wide array of financial products and technical assistance, and we help countries share and apply innovative knowledge and solutions to the challenges they face. Three priorities guide our work with countries to end poverty View Our Work CSS에서 수정 된 곳 /* cate */ .cate {} .cate .tt_category..
 티스토리 기업 사이트 만들기 - 국대면가
티스토리 기업 사이트 만들기 - 국대면가
티스토리를 통해 만든 블러그입니다. 안녕하세요!. 기업 사이트 블로그를 제작한 국대면가 사이트입니다. 깔끔한 디자인과 구성이 개인적으로 맘에 드는 사이트입니다. 국수 전문점 사이트 스타일에 맞게 디자인을 깔끔하게 잘 표현한 블러그 사이트입니다. 아래 링크를 클릭하시면 실제 제작된 사이트를 볼 수 있으며, 피시화면/카테고리화면/상세페이지/서치페이지 등을 제작하였으며, 반응형으로 제작하여 모바일에서도 모바일 환경에 맞게 잘 나옵니다. 사이트 바로가기 이 사이트는 주문 제작에 의해서 제작이 되었으며, 기획안을 주시면 디자인 작업 > 디자인 수정 및 확정 > 코딩 작업 > 최종 수정 및 확정 작업을 통해 완성됩니다. 보통 디자인 1주, 코딩 1주, 수정 1주 정도 작업 시간이 소요됩니다. 자세한 문의는 카톡 w..
 07. 티스토리 사이트 만들기 - What
07. 티스토리 사이트 만들기 - What
CSS에서 수정 된 곳 /* what */ .what { padding: 10% 0; } .what h3 { position:relative; font-size: 12px; font-weight: 700; text-transform: uppercase; padding-left: 6%; } .what h3:before { content:''; width: 50px; height: 2px; background:#000; position: absolute; left:0; top:6px; } .what p { padding: 4% 6%; font-size: 27px; } .what a { margin-left: 6%; display:inline-block; padding: 10px 20px; background..
 06. 티스토리 사이트 만들기 - Content2
06. 티스토리 사이트 만들기 - Content2
CSS에서 수정 된 곳 /* contents */ #tt-body-index {} #tt-body-index .cont_skin { } #tt-body-index #cMain {overflow: hidden; width: 1100px; margin: 0 auto;} #tt-body-index .article_skin {width: 50%; float:left;} #tt-body-index .article_skin .list_content {position:relative; padding: 0; border:0;} #tt-body-index .article_skin .list_content .thumbnail_post {float:none; width: 100%; height: 100%; margin:0;..
 05. 티스토리 사이트 만들기 - Content1
05. 티스토리 사이트 만들기 - Content1
HTML에서 수정 된 곳 CSS에서 수정 된 곳 /* contents */ #tt-body-index {} #tt-body-index .cont_skin { } #tt-body-index #cMain {overflow: hidden; width: 1100px; margin: 0 auto;} #tt-body-index .article_skin {width: 50%; float:left;} #tt-body-index .article_skin .list_content {} #tt-body-index .article_skin .list_content .thumbnail_post {float:none; width: 100%; height: 100%; margin:0; display:block;} #tt-body-..
 부트스트랩 사용하기 - 배경색
부트스트랩 사용하기 - 배경색
백그라운 색 변경 배경색을 레드로 표현할 때 사용합니다. 배경색을 레드로 표현할 때 사용합니다. 배경색을 레드로 표현할 때 사용합니다. 배경색을 레드로 표현할 때 사용합니다. 배경색을 레드로 표현할 때 사용합니다. 배경색을 레드로 표현할 때 사용합니다. 배경색을 레드로 표현할 때 사용합니다. 배경색을 레드로 표현할 때 사용합니다. 배경색을 레드로 표현할 때 사용합니다. 배경색을 핑크로 표현할 때 사용합니다. 배경색을 핑크로 표현할 때 사용합니다. 배경색을 핑크로 표현할 때 사용합니다. 배경색을 핑크로 표현할 때 사용합니다. 배경색을 핑크로 표현할 때 사용합니다. 배경색을 핑크로 표현할 때 사용합니다. 배경색을 핑크로 표현할 때 사용합니다. 배경색을 핑크로 표현할 때 사용합니다. 배경색을 핑크로 표현할 때..
 부트스트랩 사용하기 - 버튼
부트스트랩 사용하기 - 버튼
버튼 표시 방법 button button button button button button button button button button button button button button button button button button button button button button 큰 버튼 표시 방법 button button button button button button button button button button button button button button button button button button button button button button 작은 버튼 표시 방법 button button button button button button button button bu..
 부트스트랩 사용하기 - Color
부트스트랩 사용하기 - Color
글씨 컬러 변경 글씨 색을 레드로 표현할 때 사용합니다. 글씨 색을 레드로 표현할 때 사용합니다. 글씨 색을 레드로 표현할 때 사용합니다. 글씨 색을 레드로 표현할 때 사용합니다. 글씨 색을 레드로 표현할 때 사용합니다. 글씨 색을 레드로 표현할 때 사용합니다. 글씨 색을 레드로 표현할 때 사용합니다. 글씨 색을 레드로 표현할 때 사용합니다. 글씨 색을 레드로 표현할 때 사용합니다. 글씨 색을 핑크로 표현할 때 사용합니다. 글씨 색을 핑크로 표현할 때 사용합니다. 글씨 색을 핑크로 표현할 때 사용합니다. 글씨 색을 핑크로 표현할 때 사용합니다. 글씨 색을 핑크로 표현할 때 사용합니다. 글씨 색을 핑크로 표현할 때 사용합니다. 글씨 색을 핑크로 표현할 때 사용합니다. 글씨 색을 핑크로 표현할 때 사용합니다..
 부트스트랩 사용하기 - 뱃지
부트스트랩 사용하기 - 뱃지
알림 뱃지 글씨 옆에 작은 라벨을 표현할 때 사용합니다. New 글씨 옆에 작은 라벨을 표현할 때 사용합니다. New 글씨 옆에 작은 라벨을 표현할 때 사용합니다. New 글씨 옆에 작은 라벨을 표현할 때 사용합니다. New 글씨 옆에 작은 라벨을 표현할 때 사용합니다. New 글씨 옆에 작은 라벨을 표현할 때 사용합니다. New 글씨 옆에 작은 라벨을 표현할 때 사용합니다. New 글씨 옆에 작은 라벨을 표현할 때 사용합니다. New 글씨 옆에 작은 라벨을 표현할 때 사용합니다. New 글씨 옆에 작은 라벨을 표현할 때 사용합니다. New 글씨 옆에 작은 라벨을 표현할 때 사용합니다. New 글씨 옆에 작은 라벨을 표현할 때 사용합니다. New 문장 속에서 쓰는 뱃지 문장 속에서 표현할 때 사용합니다...
 부트스트랩 사용하기 - 주의 표시
부트스트랩 사용하기 - 주의 표시
주의 표시 방법 alert blue1 : 이것은 주의 및 주목을 위한 표시 방법입니다. alert blue2 : 이것은 주의 및 주목을 위한 표시 방법입니다. alert blue3 : 이것은 주의 및 주목을 위한 표시 방법입니다. alert blue4 : 이것은 주의 및 주목을 위한 표시 방법입니다. alert blue5 : 이것은 주의 및 주목을 위한 표시 방법입니다. alert blue6 : 이것은 주의 및 주목을 위한 표시 방법입니다. alert blue7 : 이것은 주의 및 주목을 위한 표시 방법입니다. alert blue1 : 이것은 주의 및 주목을 위한 표시 방법입니다. alert blue2 : 이것은 주의 및 주목을 위한 표시 방법입니다. alert blue3 : 이것은 주의 및 주목을 위한..
 부트스트랩 사용하기 - 리스트
부트스트랩 사용하기 - 리스트
리스트 표현 방법 리스트는 이런식으로 표현됩니다. 리스트 스티일은 이런식으로 표현됩니다. 리스트 스티일은 이런식으로 표현됩니다. 리스트 스티일은 이런식으로 표현됩니다. 리스트 스티일은 이런식으로 표현됩니다. 리스트 스티일은 이런식으로 표현됩니다. 리스트는 이런식으로 표현됩니다. 리스트 스티일은 이런식으로 표현됩니다. 리스트 스티일은 이런식으로 표현됩니다. 리스트 스티일은 이런식으로 표현됩니다. 리스트 스티일은 이런식으로 표현됩니다. 리스트 스티일은 이런식으로 표현됩니다. 리스트가 2단 구조인 경우는 이렇게 표현됩니다. 리스트 스티일은 이런식으로 표현됩니다. 여기는 리스트 2단 구조입니다. 여기는 리스트 2단 구조입니다. 여기는 리스트 2단 구조입니다. 리스트 스티일은 이런식으로 표현됩니다. 리스트 스티일..
 부트스트랩 사용하기 - 텍스트
부트스트랩 사용하기 - 텍스트
제목 표현 방법 h1 : 제목의 크기를 설정합니다. h2 : 제목의 크기를 설정합니다. h3 : 제목의 크기를 설정합니다. h4 : 제목의 크기를 설정합니다. h5 : 제목의 크기를 설정합니다. h6 : 제목의 크기를 설정합니다. 제목 h1 제목 h2 제목 h3 제목 h4 제목 h5 제목 h6 텍스트표현 방법 mark : 글씨를 강조할 때 표시합니다. bold : 글씨를 볼드체로 나타내고 싶을 때 사용합니다. italic : 글씨를 기울이고 싶을 때 사용합니다. dot : 글씨에 점선으로 표현하고 싶을 때 사용합니다. mark : 글씨를 강조할 때 표시합니다. bold : 글씨를 볼드체로 나타내고 싶을 때 사용합니다. italic : 글씨를 기울이고 싶을 때 사용합니다. dot : 글씨에 점선으로 표현하..
 04. 티스토리 사이트 만들기 - intro
04. 티스토리 사이트 만들기 - intro
HTML에서 수정 된 곳 Branding through experience building brands people love. CSS에서 수정 된 곳 /* container */ .container {width: 1100px; margin: 0 auto; /* background:rgba(0,0,0,0.5); */ } /* header */ .header {overflow: hidden; position:relative;} .header h1 {float: left; padding-top:25px; padding-bottom:10px; color: #000; letter-spacing:6px;} .header .nav {float: right;} .header .nav .contact {position:..
 03. 티스토리 사이트 만들기 - header2
03. 티스토리 사이트 만들기 - header2
CSS에서 수정 된 곳 /* container */ .container {width: 1100px; margin: 0 auto; /* background:rgba(0,0,0,0.5); */ } /* header */ .header {overflow: hidden; position:relative;} .header h1 {float: left; padding-top:25px; padding-bottom:10px; color: #000; letter-spacing:6px;} .header .nav {float: right;} .header .nav .contact {position: absolute; right: 0; top:25px; border: 1px solid #000; padding: 10px 40..
 티스토리에서 부트스트랩 사용하기
티스토리에서 부트스트랩 사용하기
안녕하세요! 부트스트랩이라는 기능을 이용하면 다음과 같은 디자인을 누구나 쉽게 만들 수 있습니다. 티스토리에서 글쓰기 작성시 좀 더 쉽고, 깔끔하고, CSS를 몰라도 쉽게 사용할 수 있도록 만든 티스토리용 부트스트랩입니다. 원래 부트스트랩은 트위터에서 만든 CSS 프레임웍입니다. 티스토리에도 이런 기능이 있었으면 하는 마음에서 만들어 보게 됐습니다. 아직 만들고 있는 단계이고 실험적인 단계이므로 버그가 있을 수 있습니다. 아무쪼록 많은 도움이 됐으면 좋겠습니다. 사용방법 사용방법은 다음과 같습니다. 우선 소스를 다운 받고 연동 작업이 필요합니다. 한번만 연동하면 다양한 디자인의 구성을 표현 할 수 있습니다. 이 방법을 사용하기 위해서는 html에 모드에서 작업을 해야 하며 p태그는 사용하지 않습니다. H..
- Total
- Today
- Yesterday

